本文最后更新于:2023年6月13日 晚上
1.Preface前言 This a page for the Course Design Project of OOPJava
2.Git地址 https://github.com/Godtokoo666/projectx
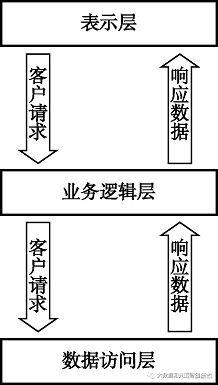
3.项目概览 整体介绍 本着面向对象程序设计“高内聚,低耦合”的思想,本项目借鉴了MVC模式中的内容,即三个基本部分:模型(Model) 、视图(View) 和控制器(Controller) 。在MVC中,存在三层架构,即表示层(USL,User Show Layer) 、业务逻辑层(BLL,Business Logic Layer) 、数据访问层(DAL,Data Access Layer) 。本项目基本融合了三层架构和MVC模式的思想。作为一个单词测试系统,本项目实现了基本的登录和注册功能,实现了基本的单词测试功能,实现了用户数据的查询以及单词的添加功能。
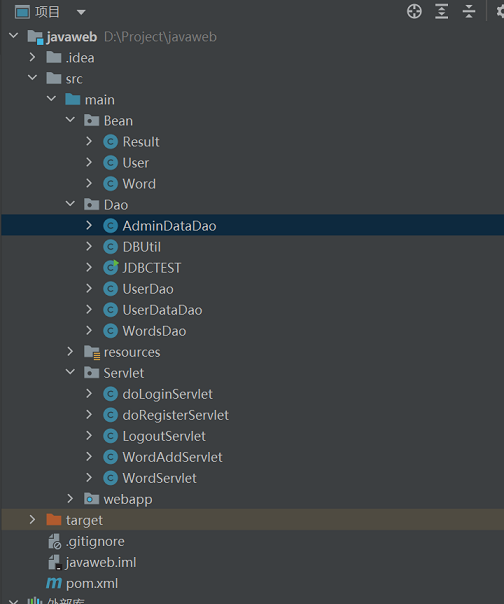
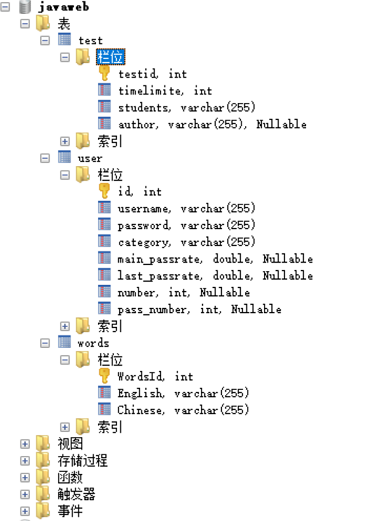
结构解释 在IntelliJ IDEA中,截得的项目源代码结构图如下
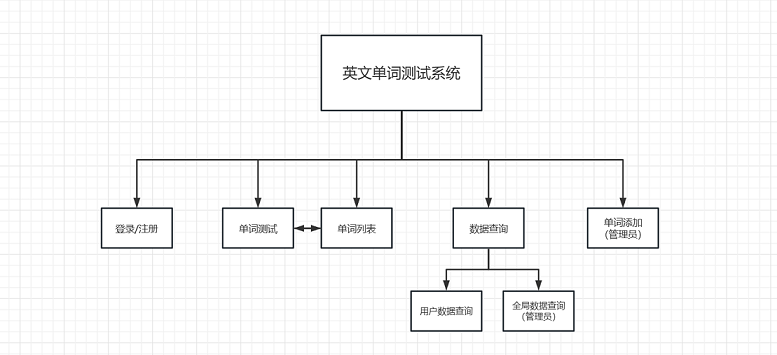
4.功能实现 功能架构图:
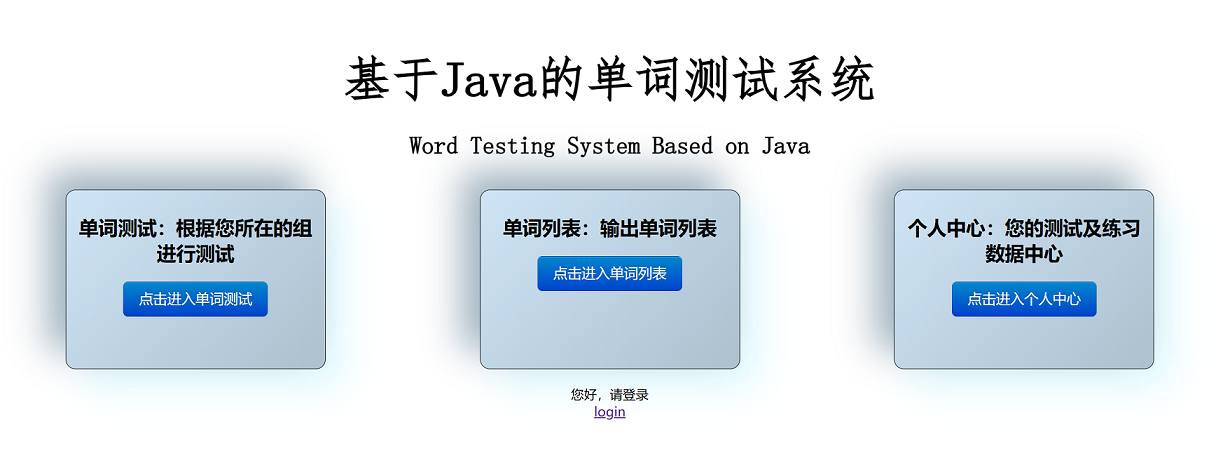
1.前端主页面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 <%@ page import ="Dao.WordsDao" %>import ="Bean.Word" %>import ="java.util.List" %>import ="java.util.ArrayList" %>"java" contentType="text/html;charset=utf-8" pageEncoding="utf-8" %>"css/main.css" rel="stylesheet" media="screen" >"display: flex;margin: 5vh;justify-content: center;height: 20vh;font-size: 30px;font-family: FangSong" >"text-align: center;font-size: 30px" >Word Testing System Based on Java </p></h1>"container-mi" >"box" >"text-align: center" >"text-align: center" >"wordstest.jsp" target="_blank" >"button" class="btn btn-large btn-primary" data-toggle="button" >点击进入单词测试</button>"box" >"text-align: center" >"text-align: center" >"list.jsp" target="_blank" >"button" class="btn btn-large btn-primary" data-toggle="button" >点击进入单词列表</button>"box" >"text-align: center" >"text-align: center" >"usercenter.jsp" target="_blank" >"button" class="btn btn-large btn-primary" data-toggle="button" >点击进入个人中心</button>String username = (String) request.getSession().getAttribute("user" );if (username == null ) {"text-align: center" >"login.jsp" >login</a>else {"text-align: center" >"user" )%>"logout" >logout</a>WordsDao wordsDao = new WordsDao ();new ArrayList <>();try {catch (Exception e) {"list" ,list);
2.登录与注册 前端页面:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 <%@ page contentType="text/html;charset=UTF-8" language="java" %>0 ;"box-lo" >"centered-form" >"form-title" >用户登录</div>"frmlogin" method="post" action="doLogin" >"username" type="text" /><br/>"password" type="password" /><br/>"resetbtn" type="reset" value="重置" />"loginbtn" type="submit" value="登录" />"window.location.href='register.jsp'" type="button" >注册</button>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 <%@ page contentType="text/html;charset=UTF-8" language="java" %>0 ;"box-lo" >"centered-form" >"form-title" >用户注册</div>"frmregister" method="post" action="doRegister" >"username" type="text" /><br/>"password" type="password" /><br/>"confirmpassword" type="password" /><br/>"resetbtn" type="reset" value="重置" />"loginbtn" type="submit" value="注册" />"window.location.href='login.jsp'" type="button" >登录</button>
具体实现: 1.对于登录操作,在前端jsp页面中,我们使用表单form将username以及password提交到doLoginServlet,Servlet将request处理,通过UserDao与数据库交互,判断账号密码是否正确,此后设置session“user”的值,并用于前端展示和用户身份过滤。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 package Servlet;import Bean.*;import Dao.*;import java.io.*;import java.sql.SQLException;import java.util.ArrayList;import java.util.List;import javax.servlet.*;import javax.servlet.annotation.WebServlet;import javax.servlet.http.*;@WebServlet("/doLogin") public class doLoginServlet extends HttpServlet {public void doPost (HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException {String username = req.getParameter("username" );String password = req.getParameter("password" );ServletContext application = req.getServletContext();"username" , username);HttpSession session = req.getSession();HttpSession check = req.getSession();if (username == null || "" .equals(username.trim())) {"error" , "用户名输入错误" );"/login.jsp" );return ;if (password == null || "" .equals(password.trim())) {"error" , "密码输入错误" );"/login.jsp" );return ;UserDao userDao = new UserDao ();User user = null ;try {catch (ClassNotFoundException e) {throw new RuntimeException (e);catch (SQLException e) {throw new RuntimeException (e);if (user == null || user.equals("" )) {"error" , "用户名或密码错误" );"/login.jsp" );else if (user.getCategory().equals("admin" )) {"user" , "admin" );"/index.jsp" ).forward(req, res);else {"user" , username);"/index.jsp" ).forward(req, res);
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 package Servlet;import Bean.*;import Dao.UserDao;import java.io.*;import java.sql.SQLException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.*;import javax.servlet.*;@WebServlet("/doRegister") public class doRegisterServlet extends HttpServlet {protected void doPost (HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String username = req.getParameter("username" );String password = req.getParameter("password" );String password1 = req.getParameter("confirmpassword" );String message = null ;if (password1.equals(password)) {User us = new User (username, password,"user" );UserDao userDao = new UserDao ();try {catch (ClassNotFoundException e) {throw new RuntimeException (e);catch (SQLException e) {throw new RuntimeException (e);"/login.jsp" );else {"密码不一致!" ;"Message" , message);"/Message.jsp" ).forward(req, resp);
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 package Dao;import Bean.*;import java.sql.*;public class UserDao {private Connection connection;public void UserRegister (User us) throws ClassNotFoundException, SQLException {"insert into user(username,password,category) values(?,?,?)" ;1 ,us.getUsername());2 ,us.getPassword());3 ,us.getCategory());public User UserLogin (String username,String password) throws ClassNotFoundException, SQLException {Connection connection = DBUtil.con();Statement statement = connection.createStatement();"SELECT * FROM user WHERE username = '" +username+"'" ;ResultSet resultSet = statement.executeQuery(sql);while (resultSet.next()) {String realPassWord = (String) resultSet.getObject("password" );String realCategory = (String) resultSet.getObject("category" );if (realPassWord.equals(password)) {return new User (username,realPassWord,realCategory);else {return null ;return null ;public void DoTest (String username,int number,int pass_number) throws ClassNotFoundException, SQLException {"SELECT * FROM user WHERE username = '" +username+"'" ;Statement statement = connection.createStatement();ResultSet resultSet = statement.executeQuery(sql1);int num=0 ,pass_num=0 ;if (resultSet.next())int )resultSet.getObject("number" )+number;int )resultSet.getObject("pass_number" )+pass_number;double main_passrate = pass_num/(double )num;double last_passrate = pass_number/(double )number;"update user set main_passrate = ?, last_passrate = ? ,number = ? ,pass_number = ? where username ='" +username+"'" ;PreparedStatement preparedStatement = connection.prepareStatement(sql);1 ,main_passrate);2 ,last_passrate);3 ,num);4 ,pass_num);
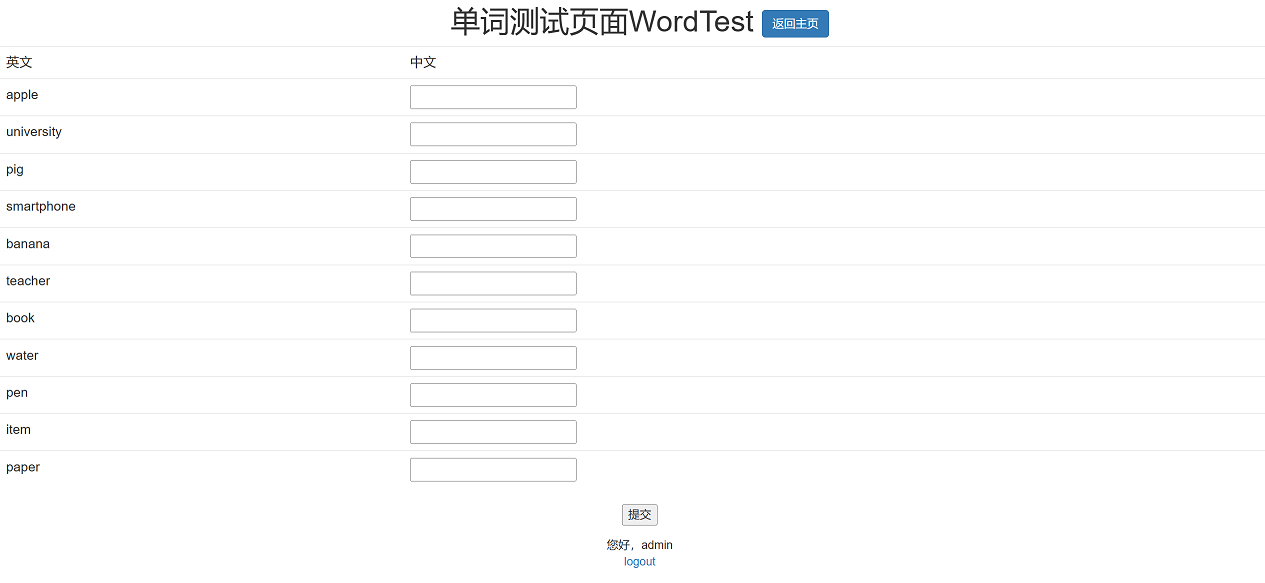
3.单词测试 前端页面:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 <%@ page import ="Bean.Word" %>import ="java.util.List" %>"java" contentType="text/html;charset=utf-8" pageEncoding="utf-8" %>"UTF-8" >"stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous" >String username = (String) request.getSession().getAttribute("user" );if (username == null ) {"text/javascript" >"您需要先登录才能访问此页面" );"login.jsp" ;else {}"text-align: center" >单词测试页面WordTest <a href="index.jsp" class="btn btn-primary" > 返回主页</a></h1>"Word" method="post" action="WordServlet" >"table" >"list" );%>for (Word word : list)"<tr>" );"<td>" +word.getEnglish()+"</td>" );"<td><input name='" +word.getEnglish()+"' type='text'/><br/></td>" );"</tr>" );"text-align: center" >"submitbtn" type="submit" value="提交" ></br>"https://code.jquery.com/jquery-3.1.1.min.js" ></script>"https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous" ></script>"text-align: center" >"user" )%>"logout" >logout</a>
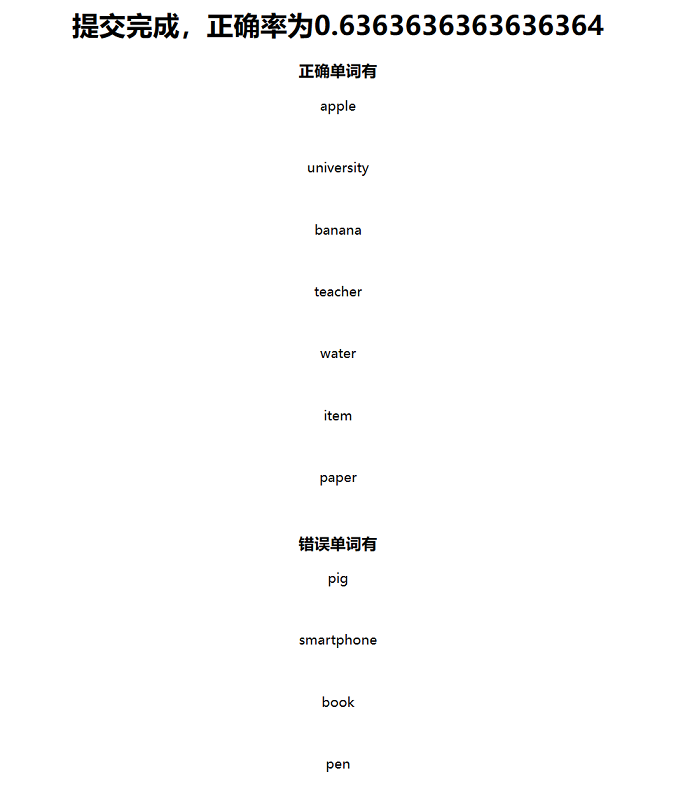
具体实现 在前端jsp页面中,出于轻量化的目的,我们直接嵌入了Java代码,来将后端获取的List对象直接打印在前端页面,并为各个单词附上提交框,最后一并以表单方式提交到WordServlet。servlet为前端获取到的request数据转移至List对象中,然后调用WordsDao类中的方法,将前端获取到的List对象与数据库中获取到的List进行比较,输出错误单词、正确单词和正确率。同时,servlet调用UserDao类中的doTest方法,对数据库中的用户测试数据进行更新。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 package Servlet;import Bean.Result;import Bean.Word;import Dao.UserDao;import Dao.WordsDao;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.io.PrintWriter;import java.sql.SQLException;import java.util.ArrayList;import java.util.List;import javax.servlet.http.*;@WebServlet("/WordServlet") public class WordServlet extends HttpServlet {public void doPost (HttpServletRequest req, HttpServletResponse res) throws IOException {"utf-8" );"text/html;charset=utf-8" );new ArrayList <>(),answer=new ArrayList <>();UserDao userDao = new UserDao ();WordsDao wordsDao = new WordsDao ();try {catch (Exception e) {for (int i=0 ;i<list.size();i++)new Word (list.get(i).getEnglish(), req.getParameter(list.get(i).getEnglish()));null ;try {catch (Exception e) {try {"user" ),(result.right.size()+result.wrong.size()),result.right.size());catch (Exception e) {double passrate = result.right.size()/(double )(result.right.size()+result.wrong.size());"<html>" );"<h1 style='text-align: center'>提交完成,正确率为" +passrate+"</h1>" );"<div style = 'text-align:center'>" );"<h3>正确单词有</h3>" );for (int i=0 ;i<result.right.size();i++)"<p>" +result.right.get(i)+"</p><br/>" );"</div>" );"<div style = 'text-align:center'>" );"<h3>错误单词有</h3>" );for (int i=0 ;i<result.wrong.size();i++)"<p>" +result.wrong.get(i)+"</p><br/>" );"</div>" );"</html>" );public void doGet (HttpServletRequest req,HttpServletResponse res) throws IOException, ServletException {super .doGet(req, res);
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 package Dao;import Bean.Result;import Bean.Word;import java.sql.*;import java.util.ArrayList;import java.util.List;public class WordsDao {private Connection connection;public void wordInsert (String English,String Chinese) throws SQLException, ClassNotFoundException {Connection connection = DBUtil.con();"insert into words(English,Chinese) values(?,?)" ;PreparedStatement preparedStatement = connection.prepareStatement(sql);1 ,English);2 ,Chinese);public String getChinese (String English) throws SQLException, ClassNotFoundException {Connection connection = DBUtil.con();String sql = "select * from words where English = '" +English+"'" ;Statement statement = connection.createStatement();ResultSet resultSet = statement.executeQuery(sql);if (resultSet.next())return (String) resultSet.getObject("Chinese" );return null ;public List<Word> getList () throws SQLException, ClassNotFoundException {new ArrayList <>();String sql = "select * from words" ;Statement statement = connection.createStatement();ResultSet resultSet = statement.executeQuery(sql);while (resultSet.next())new Word ((String)resultSet.getString("English" ),(String) resultSet.getObject("Chinese" )));return list;public Result judge (List<Word> words) throws ClassNotFoundException, SQLException {new ArrayList <>();new ArrayList <>();Connection connection = DBUtil.con();new ArrayList <>();String sql = "select * from words" ;Statement statement = connection.createStatement();ResultSet resultSet = statement.executeQuery(sql);while (resultSet.next())new Word ((String)resultSet.getString("English" ),(String) resultSet.getObject("Chinese" )));for (int i=0 ;i<words.size();i++)if (words.get(i).getChinese().equals(list.get(i).getChinese()))else return new Result (right,wrong);
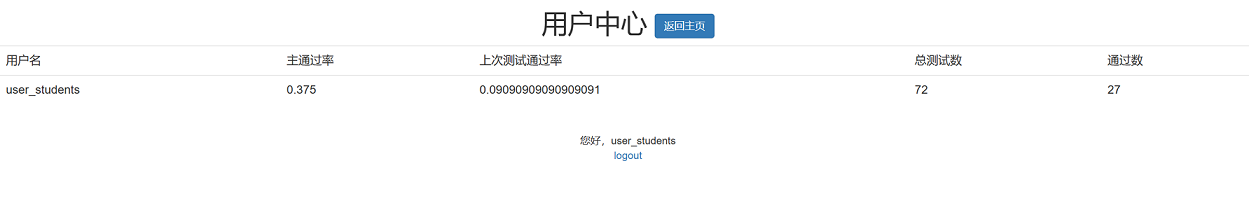
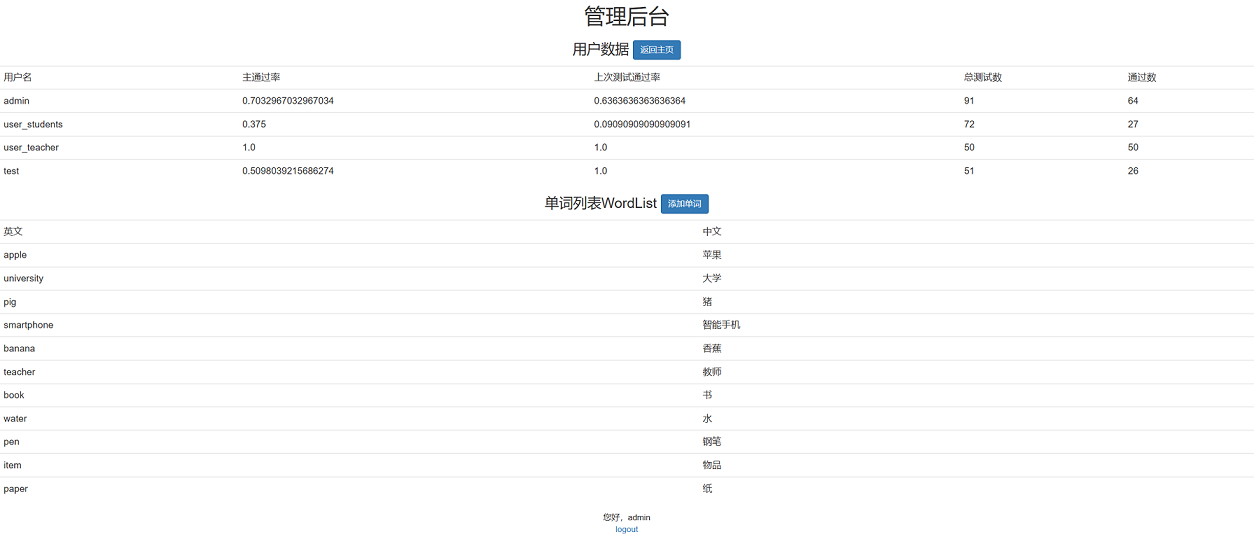
4.数据查询 前端页面:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 <%@ page import ="Bean.User" %>import ="Dao.UserDataDao" %>"text/html; charset=gb2312" %>"UTF-8" >"stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous" >String username = (String) request.getSession().getAttribute("user" );if (username == null ) {"text/javascript" >"您需要先登录才能访问此页面" );"login.jsp" ;else if (username == "admin" )"text/javascript" >"admin.jsp" ;else {}"text-align: center" >用户中心 <a href="index.jsp" class="btn btn-primary" > 返回主页</a></h1>"table" >UserDataDao userDataDao = new UserDataDao ();User user = userDataDao.rate((String) request.getSession().getAttribute("user" ));"<tr>" );"<td>" +user.getUsername()+"</td>" );"<td>" +user.getPassRate()+"</td>" );"<td>" +user.getLast_passrate()+"</td>" );"<td>" +user.getNumber()+"</td>" );"<td>" +user.getPassNumber()+"</td>" );"</tr>" );"js/jquery-1.11.0.js" ></script>"https://code.jquery.com/jquery-3.1.1.min.js" ></script>"https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous" ></script>"text-align: center" >"user" )%>"logout" >logout</a>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 <%@ page import ="java.util.ArrayList" %>import ="Dao.AdminDataDao" %>import ="Bean.User" %>import ="java.util.List" %>import ="Bean.Word" %>"text/html; charset=gb2312" %>"UTF-8" >"stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous" >String username = (String) request.getSession().getAttribute("user" );if (username == null ) {"text/javascript" >"您需要先登录才能访问此页面" );"login.jsp" ;else if (username != "admin" )"text/javascript" >"非管理员用户禁止访问" );"usercenter.jsp" ;else {}"text-align: center" >管理后台</h1>"text-align: center" >用户数据 <a href="index.jsp" class="btn btn-primary" > 返回主页</a></h3>"table" >AdminDataDao adminDataDao = new AdminDataDao ();for (User user : users)"<tr>" );"<td>" +user.getUsername()+"</td>" );"<td>" +user.getPassRate()+"</td>" );"<td>" +user.getLast_passrate()+"</td>" );"<td>" +user.getNumber()+"</td>" );"<td>" +user.getPassNumber()+"</td>" );"</tr>" );"text-align: center" >单词列表WordList <a href="add.jsp" target="_blank" class="btn btn-primary" > 添加单词</a></h3>"table" >"list" );for (Word word : list) {"<tr>" );"<td>" +word.getEnglish()+"</td>" );"<td>" +word.getChinese()+"</td>" );"</tr>" );"https://code.jquery.com/jquery-3.1.1.min.js" ></script>"https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous" ></script>"text-align: center" >"user" )%>"logout" >logout</a>
具体实现: ·对于用户,在前端jsp文件中,我们直接嵌入了Java代码,直接调用UserDataDao类中的 rate方法,输出对应用户名的各项数据,包括测试通过率,通过数等。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 package Dao;import Bean.User;import java.sql.*;public class UserDataDao {private Connection connection;public User rate (String username) throws ClassNotFoundException, SQLException {User users = new User ();Connection connection = DBUtil.con();String sql = "select * from user where username = '" + username + "'" ;Statement statement = connection.createStatement();ResultSet resultSet = statement.executeQuery(sql);while (resultSet.next()) {double pass_rate = (double ) resultSet.getObject("main_passrate" );double last_passrate = (double ) resultSet.getObject("last_passrate" );int number=(int )resultSet.getObject("number" );int pass_number=(int )resultSet.getObject("pass_number" );new User (username, pass_rate, last_passrate,number,pass_number);return users;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 package Dao;import Bean.User;import java.sql.*;import java.util.ArrayList;import java.util.List;public class AdminDataDao {private Connection connection;public List<User> rate () throws ClassNotFoundException, SQLException {new ArrayList <>();String sql = "select * from user " ;Statement statement = connection.createStatement();ResultSet resultSet = statement.executeQuery(sql);while (resultSet.next())String username = (String) resultSet.getObject("username" );double pass_rate = (double ) resultSet.getObject("main_passrate" );double last_passrate= (double ) resultSet.getObject("last_passrate" );int number=(int )resultSet.getObject("number" );int pass_number=(int )resultSet.getObject("pass_number" );new User (username,pass_rate,last_passrate,number,pass_number));return users;
5.单词添加 前端页面:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 <%@ page contentType="text/html;charset=UTF-8" language="java" %>"stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous" >String username = (String) request.getSession().getAttribute("user" );if (username == null ) {"text/javascript" >"您需要先登录才能访问此页面" );"login.jsp" ;else if (username != "admin" )"text/javascript" >"非管理员用户禁止访问" );"index.jsp" ;else {}"add" method="post" class="form-inline" >"form-group" >for ="english" >英文</label>"text" class="form-control" id="english" name="english" >"form-group" >for ="chinese" >中文</label>"text" class="form-control" id="chinese" name="chinese" >"submit" class="btn btn-default" >提交</button>"https://code.jquery.com/jquery-3.1.1.min.js" ></script>"https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous" ></script>
具体实现: 与注册类似,jsp页面发送表单数据给WordAddServlet,servlet调用WordDao类中的WordInsert方法,将数据提交到数据库,完成insert into操作。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 package Servlet;import Dao.WordsDao;import java.io.*; import java.sql.SQLException;import javax.servlet.*;import javax.servlet.annotation.WebServlet;import javax.servlet.http.*;@WebServlet("/add") public class WordAddServlet extends HttpServlet {public void doPost (HttpServletRequest req,HttpServletResponse res) throws IOException {"utf-8" );"text/html;charset=utf-8" ) ;String English = req.getParameter("english" );String Chinese = req.getParameter("chinese" );WordsDao wordsDao = new WordsDao ();try {catch (Exception e) {"<html><h1>添加成功</h1><br><a href='add.jsp'>点击返回</a></html>" );public void doGet (HttpServletRequest req,HttpServletResponse res) throws IOException, ServletException {super .doGet(req, res);
1 2 3 4 5 6 7 8 9 10 11 12 public void wordInsert (String English,String Chinese) throws SQLException, ClassNotFoundException {Connection connection = DBUtil.con();"insert into words(English,Chinese) values(?,?)" ;PreparedStatement preparedStatement = connection.prepareStatement(sql);1 ,English);2 ,Chinese);
6.单词列表List 同时,本项目实现了一个单词列表List页面,具体实现与管理后台的列表相同。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 <%@ page import ="Bean.Word" %>import ="java.util.List" %><%--"text/html;charset=UTF-8" language="java" %>"stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous" >String username = (String) request.getSession().getAttribute("user" );if (username == null ) {"text/javascript" >"您需要先登录才能访问此页面" );"login.jsp" ;else {}"text-align: " >单词列表WordList <a href="index.jsp" class="btn btn-primary" > 返回主页</a></h1>"table" >"list" );for (Word word : list) {"<tr>" );"<td>" +word.getEnglish()+"</td>" );"<td>" +word.getChinese()+"</td>" );"</tr>" );"js/jquery-1.11.0.js" ></script>"https://code.jquery.com/jquery-3.1.1.min.js" ></script>"https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous" ></script>
5.场景化应用 1.可用于现代化教学与作业系统,提高课堂效率。
6.Demo – 由于服务器资源昂贵,本项目暂不提供Demo
7.敬请期待(to do list) 1.实现单词限时测试(考试),后台为指定对象划定指定考试范围。