博客迁移记录
本文最后更新于:2023年10月11日 上午
- update:2023/10/11
vercel已被中国大陆方向sni阻断,找到的解决办法为套cdn,或A记录到76.76.21.21
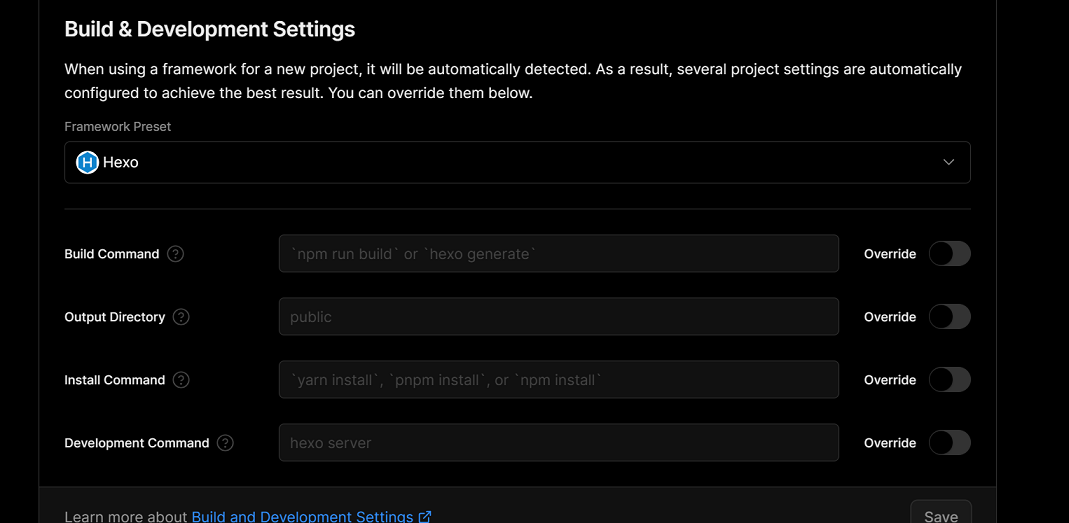
今天突发奇想搞搞博客,把博客从Cloudflare Pages迁移到Vercel,托管的还是github。由于博客本身就是用hexo框架搭建的静态博客,本身只包含css,js等静态文件。而且文件还是托管在Github,本身环境也不需要更改。因为vercel本身内置了hexo的配置,只需要链接对应Git仓库,然后将构建命令改成hexo generate即可。
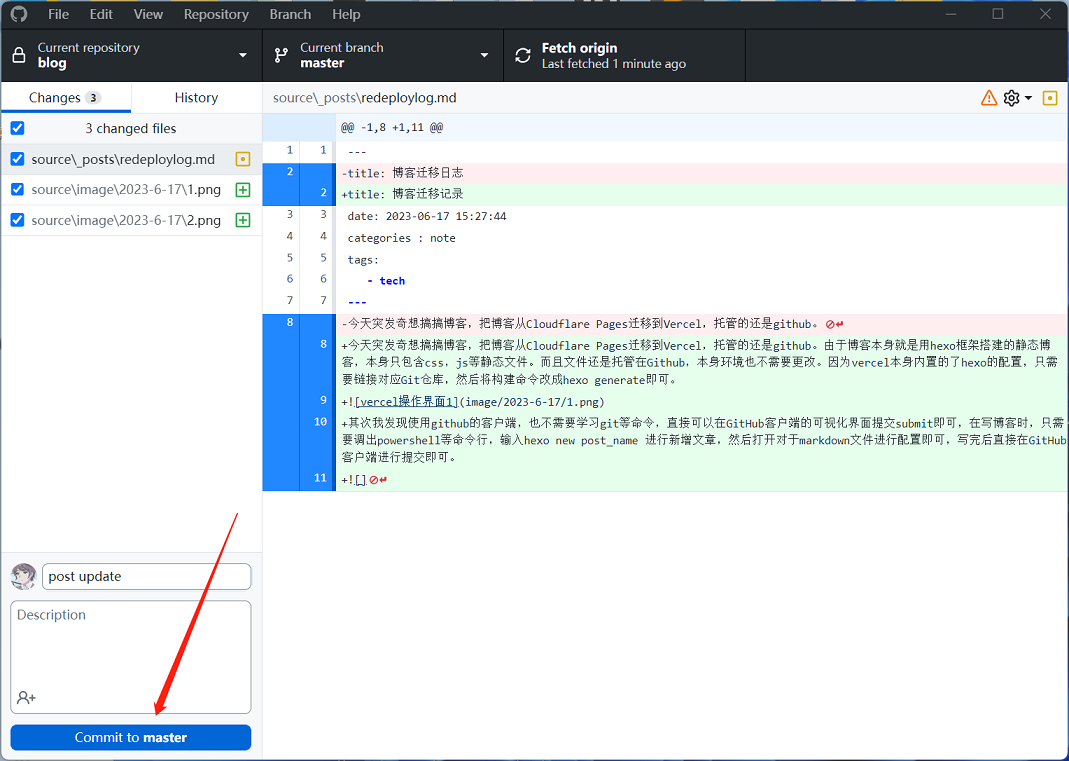
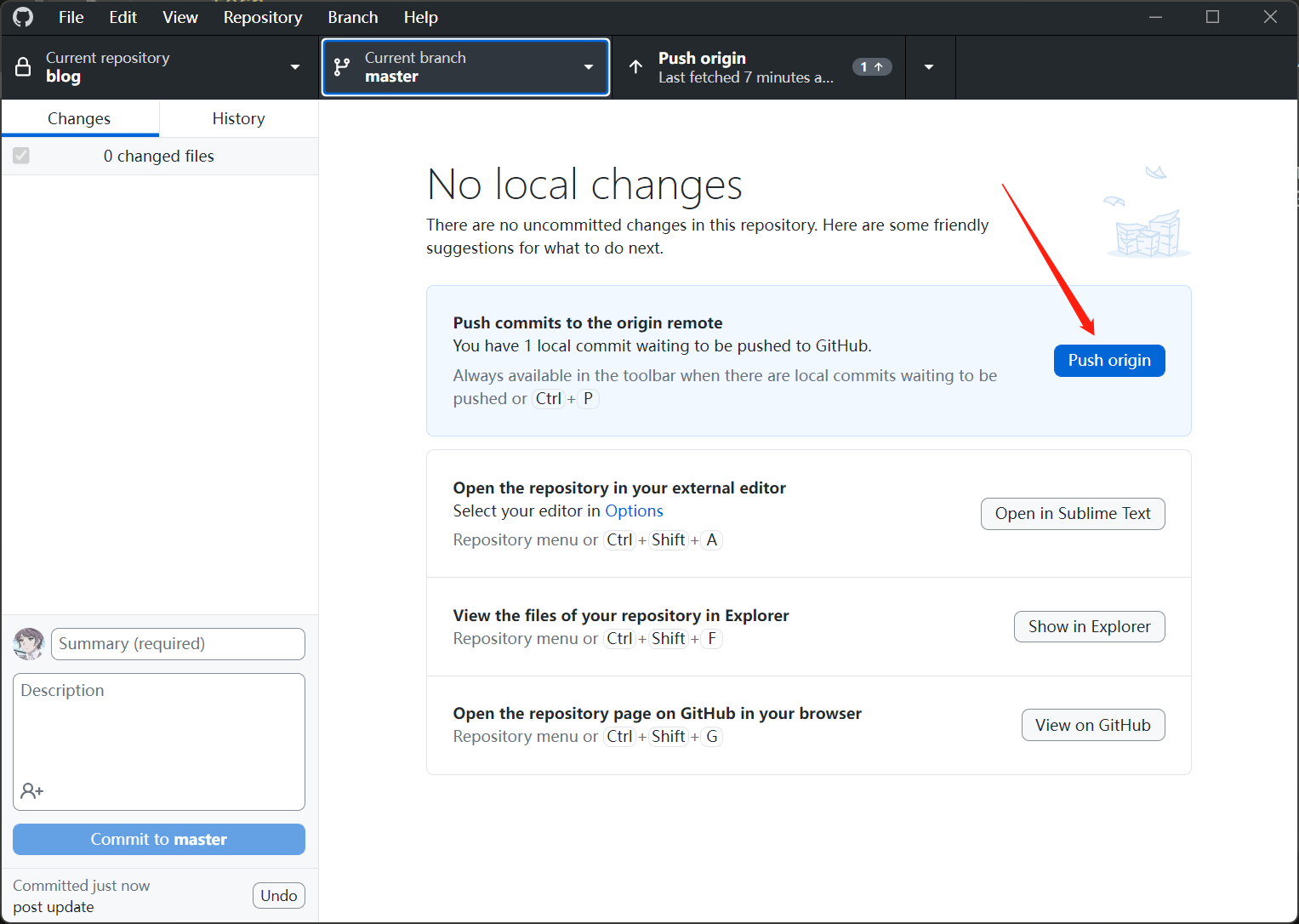
其次我发现使用github的客户端,也不需要学习git等命令,直接可以在GitHub客户端的可视化界面提交submit即可,在写博客时,只需要调出powershell等命令行,输入hexo new post_name 进行新增文章,然后打开对于markdown文件进行配置即可,写完后直接在GitHub客户端进行提交即可。

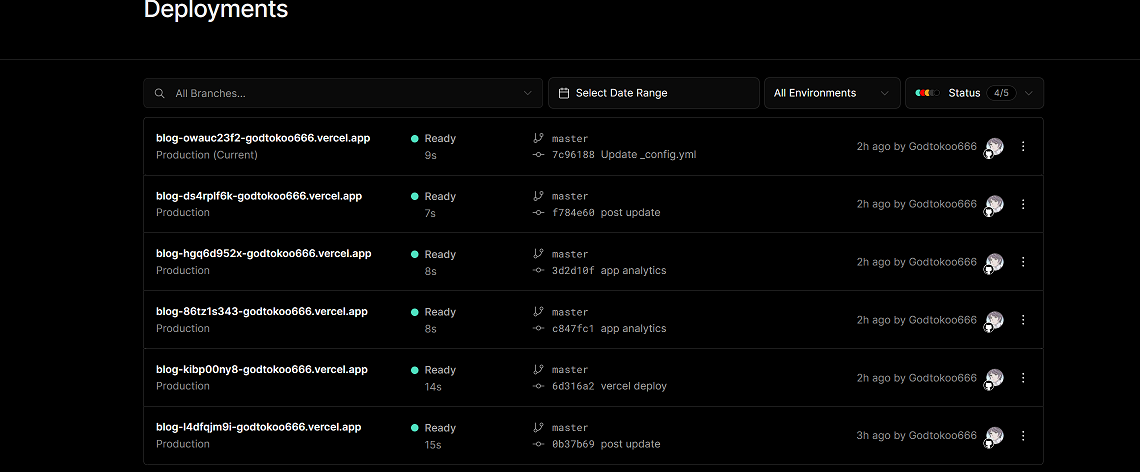
之后vercel会从Github仓库自动拉起部署。
感觉体验下来,部署和拉取速度比cf pages要快的多,仅有8s左右,ping值也很优秀,平均在80ms。
但值得一提的是,vercel有着流量限制,在一个周期内可免费使用100GB流量,防御可能也远不及Cloudflare,但作为只有静态页的博客,防御似乎并不重要。
博客迁移记录
https://blog.funfs.com/note/redeploylog/